Bootstrap CSS (5.2.0+)
Inside page header, load main activation script to activate header GS-* tags such as <gs-css> and <gs-script>.
Then, load components library. And, finally load Bootstrap CSS through <gs-css> to share it across all WebComponents.
<!DOCTYPE html>
<html lang="en">
<script type="module" src="/modules/index.mjs"></script>
<script type="module" src="/modules/components/index.mjs"></script>
<gs-css active="true" global="true" url="/assets/css/custom.css" rel="stylesheet"></gs-css>
<body>
</body>
</html>
Now, you are ready to add some Green Screens WebComponents
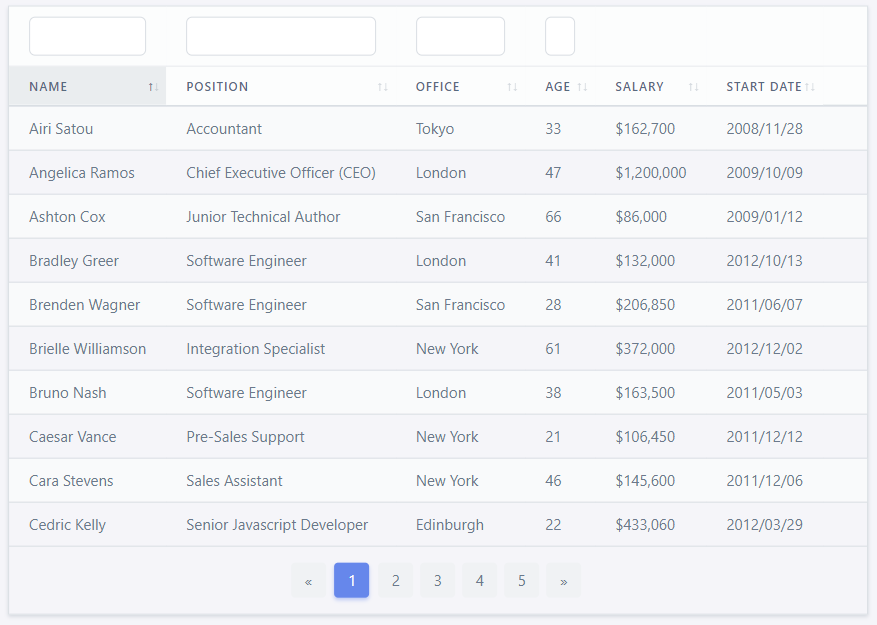
<gs-table index=false
css="table table-light table-hover table-striped user-select-none m-0"
css-select="table-active table-dark _fw-bold"
css-header="user-select-none table-light">
<gs-header>
<gs-column name="Name" width="250px" filter="true"></gs-column>
<gs-column name="Position" width="350px" filter="true"></gs-column>
<gs-column name="Office" width="200px" filter="true" _list="fixed">
<gs-item value="" default=true></gs-item>
<gs-item value="Edinburgh" title="City"></gs-item>
<gs-item value="London"></gs-item>
<gs-item value="Tokyo"></gs-item>
<gs-item value="Sydney"></gs-item>
</gs-column>
<gs-column name="Age" width="75px" filter="true"></gs-column>
<gs-column name="Salary" format="$%s" width="120px"></gs-column>
<gs-column name="Start date" title="Start Date" format="dd.mm.yyyy" width="130px"></gs-column>
<gs-column></gs-column>
</gs-header>
<gs-data src="data2.json" id="employees" limit=10>
<gs-item name="Age" type="number"></gs-item>
<gs-item name="Salary" type="number" format="$\d"></gs-item>
<gs-item name="Start date" type="date" format="yyyy/mm/dd"></gs-item>
</gs-data>
<gs-context slot="extra" target="tbody tr" >
<gs-item name="Open" action="open"></gs-item>
<gs-item></gs-item>
<gs-item name="Submenu">
<gs-item name="Submenu 1" action="sub_1_1"></gs-item>
<gs-item name="Submenu 2" action="sub_1_2"></gs-item>
</gs-item>
</gs-context>
<gs-pager slot="extra" previous="«" next="»" firstlast="false"></gs-pager>
</gs-table>